WordPressのお問い合わせ用プラグイン Contact Form7を使って、Mailchimpのオーディエンスに登録する方法を解説します。
Contact Form7は、わりと昔からあるWordpressのお問い合わせ用プラグインです。
MailchimpとContact Form7を連携させるには、さらに Contact Form 7 Extension For Mailchimp を利用します。
Contact Form7を通じて登録してくれた人を、自動的にMailChimpのリストに加えることができます。
本記事では、Contact Form7はすでに利用されている方向けに、解説をすすめていきます。
Contact Form7を使ってMailchimpとWordpressを連携させる方法
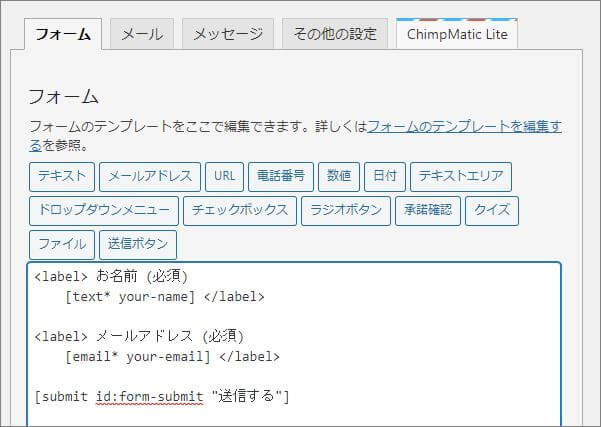
まずはContact Form7を使って新規登録フォームを作っておきましょう。
今回は次のような【メルマガ登録】フォームを作成しておきます。

このフォームをMailChimpと連携させていきます。
①MailChimpのAPIキーを取得
まずはMailChimpのAPIを準備します。
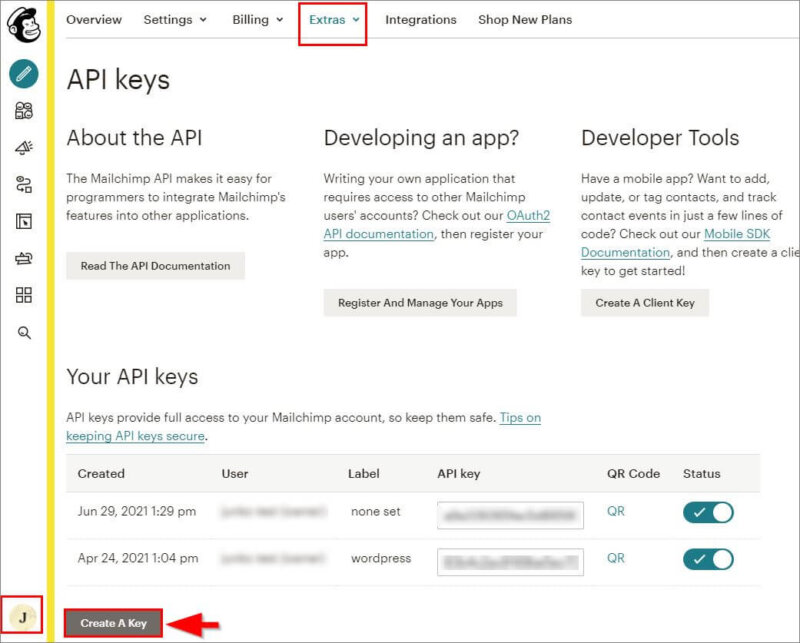
MailChimpログイン後、左下のマークをクリックします。下記の図で【J】となっている部分です。

ExtrasタブよりAPI Keyを選択します。【Create A Key】をクリックすると新たにAPI Keyを作成できます。作成したキーをコピーしておきます。
②Contact Form 7 Extension For Mailchimpのインストール
WordPressにログインします。Contact Form 7 Extension For Mailchimpをインストールし、有効化しておきます。

③Contact Form 7 Extension For Mailchimpの設定
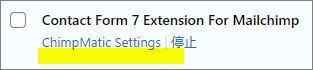
プラグイン一覧から、Contact Form 7 Extension For Mailchimpの【ChimpMatic Settings】をクリックします。

④MailChimpのAPIキーをセット
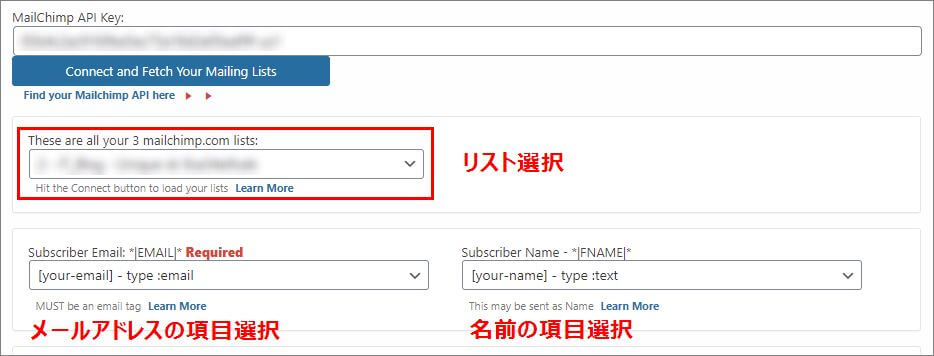
Chimp Matic LiteタブのMailChimp API Keyに、①で取得したMailChimpのAPIキーをセットします。【Connect and Fetch Your Mailing Lists】ボタンをクリックします。
すると、すぐ下のプルダウンメニューにMailChimpのリスト名が表示されます。登録者を追加したいリストを選択してください。

その下には、MailChimpで設定した項目が表示されます。
各項目ごとに、Contact7のフォームで対応する項目名をプルダウンから選択します。
⑤通常どおりContact Form7のタグを貼り付ける
通常どおり、Wordpressの記事にContact Form7のタグを貼り付けます。
さいごに:実際のフォームをお見せします
設定は以上です。
ただ、
「実際にフォームってどうなるんだろう?」
「どんなふうに投稿できるんだろう」
と思いませんか?
そんな時には、下記のボタンをクリックしてください。成功するメールの件名の付け方について、動画セミナープレゼントのご案内ページが表示されます。
このページの中に、今回ご紹介した方法で作成したフォームがあります。 確認してみてください。
講座内容にご興味あれば、登録して、無料プレゼントも受け取ってくださいね。

サポートメールでMailchimpの役立つ利用方法もご紹介中です。

